Cómo agregar el botón de chat a la firma de Microsoft Outlook

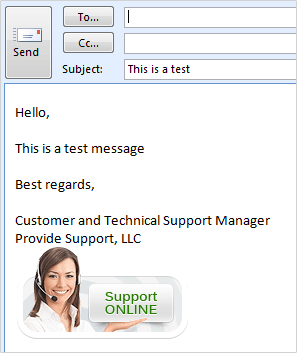
Hoy en día, la correspondencia por correo electrónico constituye una parte integral de cualquier proceso empresarial. Cada día enviamos varios correos electrónicos para comunicarnos con los clientes actuales y potenciales. Muy a menudo, las personas que le contactan por correo electrónico no son conscientes de la existencia de otros canales de comunicación. El botón de chat en vivo en la firma de sus correos electrónicos les dará a entender que su equipo de atención al cliente está listo para ayudarles de inmediato.
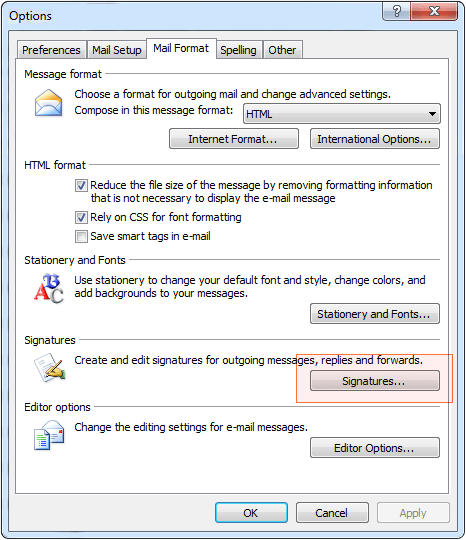
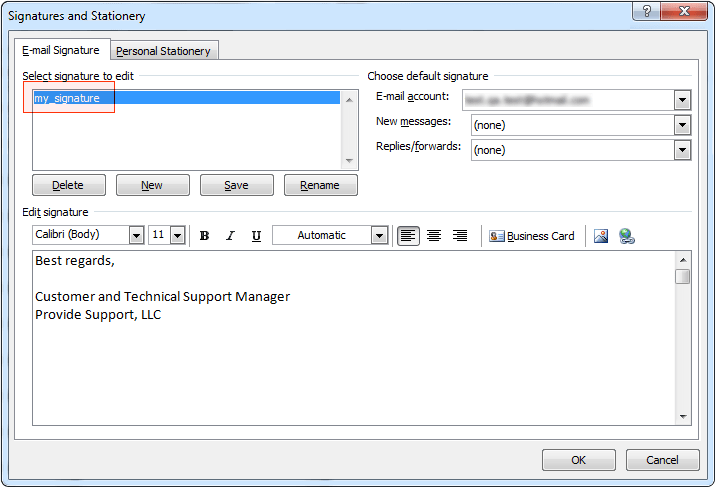
Las instrucciones para agregar el botón de chat a la firma de correos electrónicos de Microsoft Outlook se parecen mucho a las de Outlook de la versión 2007 o superiores. Siga los pasos descritos más abajo si desea agregar el botón de chat a la firma de los correos electrónicos HTML.




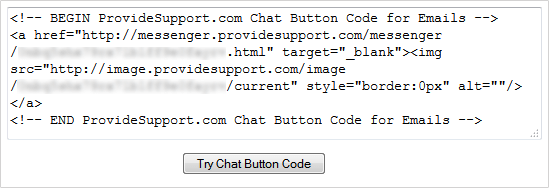
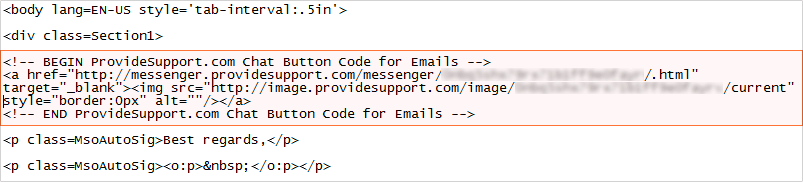
<body lang=EN-US link=blue vlink=purple style=’tab-interval:.5in’><div class=Section1>. Agregue el código al lugar en el que debe aparecer el botón de chat teniendo en cuenta el formato inicial de la firma HTML. 

Tenga en cuenta que las imágenes animadas GIF y Flash no se admiten en Outlook 2007 y las versiones superiores. En este tipo de imágenes, se perderán las animaciones en los botones de chat incorporados en estos clientes de correo.